

ツールチップとは「カーソルを当てると表示される説明・補足情報」のことを指します。UIデザインにおいて、画面をシンプルに保ちながら、ユーザーが必要な時にだけ情報を参照できる「気の利いたガイド役」として機能します。パソコンで何かしらのサービスを使ったことがある方であれば、一度は目にしたことがあるのではないでしょうか。
ツールチップを活用することで、画面に余計な情報が表示されず、必要な人にだけ必要な情報を手軽に提供することができることから、多くのITサービスで活用されています。
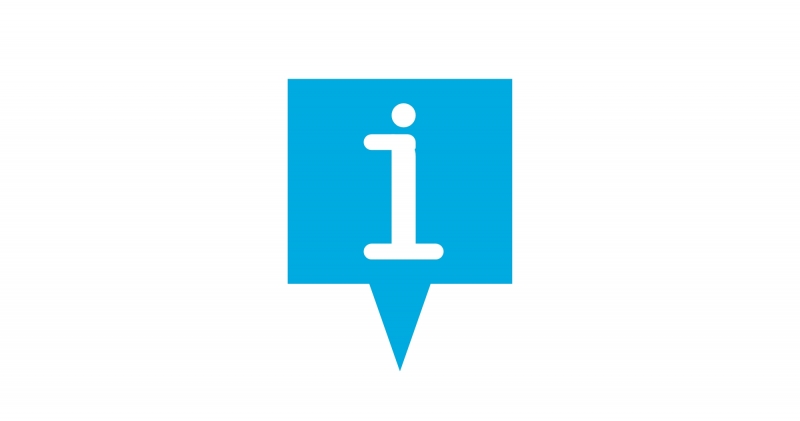
▼ツールチップが作成できるノーコードツール「Fullstar(フルスタ)」の実際のツールチップ表示画面
しかし、表示のタイミングやデザインを誤ると、かえってユーザーの操作を邪魔してしまうことも少なくありません。本記事では、SaaSやWebサービスのUI/UX改善を目指す方に向けて、ツールチップの正しい役割や種類、実装コード、そして効果的なデザインの原則について解説します。
特に次のような課題をお持ちのデザイナー・プロダクト担当の方に特におすすめの内容となっています。
画面上の情報量が多く、どこまで説明を表示すべきか悩んでいる
ユーザーから「使い方がわからない」という問い合わせが減らない
エンジニアに頼らず、自分たちでUI改善のサイクルを回したい
また、記事の後半では、コードを書かずに誰でも簡単にツールチップを設置・管理できる「Fullstar(フルスタ)」を活用した、効率的なオンボーディング改善の手法についても触れていきます。
目次
ツールチップ(英:tooltip)とは、カーソルやマウスポインタを当てると表示される注釈・補足情報をいいます。
プロダクト利用者の「普段目にしない言葉やアイコンがあるとどのように操作して良いか分からない」という思いや、プロダクト提供者の「こういう書式で入力して欲しい」という要望など、互いの情報の補完を行ってくれるのがツールチップの役割です。ツールチップはユーザーインターフェース(UI)において「補助的な情報」を伝えるための重要なパーツです。
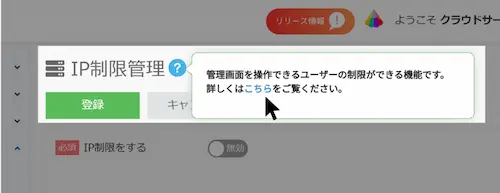
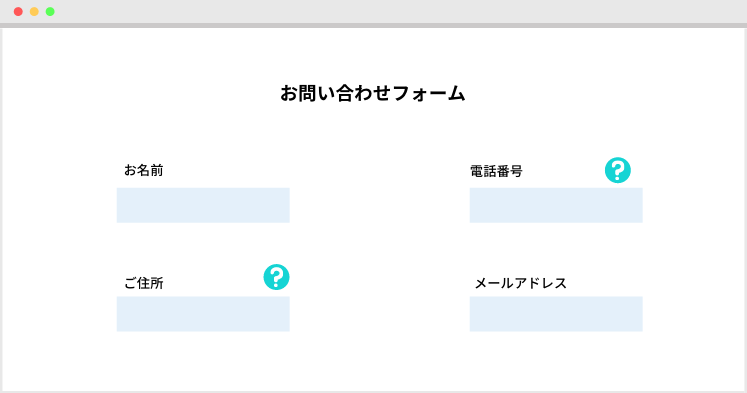
例えば、下の図のようなお問い合わせフォームがあるとします。

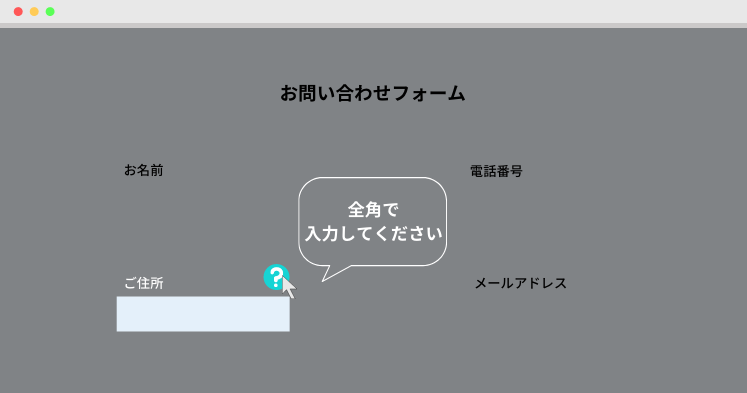
?にカーソルを合わせると、吹き出しのような小さな領域が出現し、どのように入力したら良いかユーザーに教えてくれます。これを「ツールチップ」といいます。

こうしたガイド表示を取り入れることで、ユーザーは操作をスムーズに進められ、企業側は最適な形式でデータを受け取ることができます。
ツールチップは基本的に、ユーザーが特定の要素にアクション(ホバーやタップ)をした時にのみ出現する、一時的な情報表示領域です。これと似たUIに「トースト」や「ポップアップ」がありますが、それぞれ役割と緊急度が異なります。
ツールチップ:
目的: ユーザー主体の情報参照(ヘルプ、補足)。
操作: カーソルを合わせると表示、外すと消える(またはクリックで閉じる)。
緊急度: 低。ユーザーが必要なときだけ見るもの。
トースト:
目的: 処理完了のフィードバック(「保存しました」など)。
操作: 自動的に数秒で消える。
緊急度: 中。操作の邪魔をしない通知。
ポップアップ(モーダル):
目的: 重要な通知や操作の強制。背景が暗くなり、操作を中断させる。
操作: 「閉じる」ボタンを押すまで消えない。
緊急度: 高。必ず見てほしい情報。
一口にツールチップと言っても、その表現方法は進化しています。目的に応じて以下の3種類を使い分けるのが一般的です。
テキスト型:最も基本となる形です。アイコンやボタンの上にカーソルを当てると表示される、文字だけの小さな吹き出しです。
特徴:黒背景に白文字など、シンプルで視認性が高いデザインが主流。
用途:「編集」「削除」といった機能名や、入力項目の短い補足(例:「半角英数で入力」)など、1行程度で完結する情報。
リッチ型:テキストだけでなく、タイトル、長めの説明文、画像、リンクボタンなどを含む、少し大きめのボックスです。
特徴:白背景に影(ドロップシャドウ)をつけ、カードのように表示されることが多いです。
用途:専門用語の辞書的な解説や、プレビュー画像の表示、関連ページへのリンクなど。「もっと詳しく知りたい」というニーズに応えます。
ガイド型:複数のツールチップが順番に表示され、ユーザーを操作手順に沿って案内する形式です。
特徴:「次へ」ボタンが付いており、ユーザーが操作を完了すると次のツールチップへ移動します。
用途:初めてツールを使う際のチュートリアルや、新機能のツアーなど。
UI(ユーザーインターフェース)デザインとは、ユーザーにとって使いやすい画面や操作方法を設計することです。
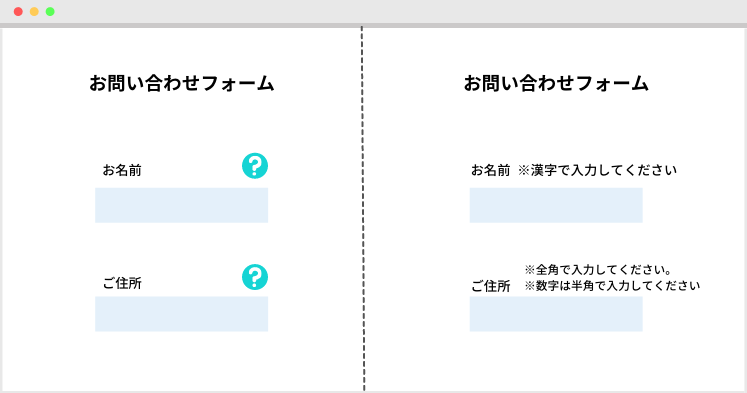
下の図は、左側がツールチップ(「?」マーク)を取り入れた問い合わせフォーム、右側が注釈(※印)を直接記載した例です。
直感的にどちらが見やすいでしょうか?

多くの人は、左側のすっきりとしたレイアウトに好印象を持つかもしれません。氏名や住所の入力欄に補足が常時表示されていないため、画面全体が整って見えるからです。一方、右側のように各項目ごとに注釈が並ぶと、視線が分散しやすく、入力時の集中を妨げる場合があります。
このように、情報を適切に整理したUIは、ユーザーの作業効率を高め、余計なストレスを感じにくくします。また、画面内に入れられる情報は限られているため、デザインをスッキリさせるという点でツールチップは大いに役立ちます。
ツールチップの大きなメリットとして、必要な情報だけを必要なユーザーに表示できるということがあります。ツールチップは、カーソルでかざした時に補足情報が表示される仕組みなので、ユーザーの導線の中で情報を表示させることができます。
またプロダクトの操作に慣れてくると、ユーザーがツールチップを見る頻度は減っていきます。これはユーザーの頭の中で、「◯◯は△△という意味」とインプットされているからです。ツールチップは、それがインプットされていないユーザーが能動的にその情報を取得できるという点でも優れています。
例えば、初めてプロダクトに登録したユーザーや、最終ログインから日が経過した再ログインユーザーにとっては、ツールチップが役立ちます。理由は、プロダクト内で普段目にしないアイコンや言葉を見つけると疑問が浮かび、それを知ろうとするからです。また、受動的に「補足情報が見える」のではなく能動的に「補足情報を取得しに行く」という行為は、ユーザーがプロダクトについて興味関心を抱いていることの裏返しになります。
以上のことから、ツールチップは必要な情報を必要なユーザーだけに表示することができ、情報が必要なユーザーが能動的に情報を取得することができるという点で効果的です。
必要な情報を探すために画面をスクロールしたり、ヘルプページを開いたりするのは手間がかかります。ツールチップなら、マウスを重ねるだけですぐに情報が確認できるため、作業の流れを妨げません。
とくに、業務用システムやECサイトのように、スピードと正確さが求められる場面では、こうした即時性が重宝されます。ユーザーは直感的に情報を得られるので、余計な操作が減り、使いやすさの向上につながります。
以上のことから、ツールチップは必要な情報を必要なユーザーだけに表示することができ、情報が必要なユーザーが能動的に情報を取得することができるという点で効果的です。

一方、ツールチップには以下のようなデメリットや注意点もあります。
ツールチップは、簡潔な補足情報を伝えるのに適していますが、長文の説明には向いていません。カーソルを外すと表示が消えてしまうため、長すぎるとすべてを読みきれないケースも出てきます。
また、表示スペースに限りがあるため、無理に情報を詰め込むと、かえって見づらくなる恐れもあります。
そのため、詳しい内容を伝える必要がある場合は、ツールチップ上にヘルプページへのリンクを設置するなど、別の手段と併せた使い方を検討しましょう。ツールチップ単体は、短く要点を伝える場面に活用するのが効果的です。
ツールチップは、マウスオーバーやタップといった特定の動作によって表示されます。そのため、ユーザーが存在に気づかず、必要な情報を見逃してしまうことも考えられます。
とくに、フォームの入力ルールなど、必ず確認してほしい内容をツールチップだけに頼るのはリスクがあります。重要な情報は、画面上に常時表示するか、目立つアイコンを設置するなど、ユーザーが確実にアクセスできるよう工夫しましょう。
ツールチップを活用する際は、色の使い方にも注意しましょう。すべての人が色を同じように識別できるとは限りません。赤と緑の違いがわかりにくいと感じる方もいます。多くの人にとって見やすく伝わるデザインにするためには、カラーユニバーサルデザインへの配慮が重要です。
東京都でも「東京都カラーユニバーサルデザインガイドライン」を策定し、Webサイトや印刷物の設計における参考として活用を推奨しています。ガイドラインの中では、次のようなポイントが挙げられています。
|
ポイント1:色相に配慮する
ポイント2:文字に色をつけるときは背景色と組合せに配慮する
ポイント3:彩度の低い色(パステルカラー)同士の組合せは避ける
|
「色だけ」で意味を伝えるデザインは避け、アイコンやラベルなど視覚情報を組み合わせて伝えるように意識しましょう。
カスタマーサクセスとは、ユーザーの課題や疑問を予測し、積極的に解決策や答えを提供することです。ユーザーの幸福度を最大化することで、会社としての利益や顧客ロイヤリティを高めることができます。
テックタッチとは、LTVで見たときに最も低いユーザーに行うテクノロジーを活用した施策のことで、一度の施策で最も多くのユーザーにアプローチすることができます。先ほど説明した通り、ツールチップはユーザーが入力や選択操作を迷わずできる仕組みを提供します。そのためSaaS上に配置することでユーザーのセルフオンボーディングを促します。またツールチップの特性上、必要なユーザーだけに表示させることができるので、情報が必要ないユーザーの邪魔をしません。そのため、どのユーザーにも親切なプロダクトを提供することができます。
アップデートで新しいボタンや機能が追加された際、ユーザーはそれに気づかないことがよくあります。 そんな時、新機能の部分に「✨新機能:レポート作成ができるようになりました」といったツールチップを自動で表示させることで、自然に利用を促すことができます。
特に、SaaSの解約を防ぐには、初期段階でユーザーに「価値がある機能」を触ってもらう(オンボーディング)ことが重要です。ツールチップを使って主要な機能をツアー形式で案内すれば、マニュアルを読まないユーザーでもスムーズに操作を覚えられます。
「エラーです」とだけ表示するのではなく、入力欄にカーソルを当てると表示されるツールチップで、「パスワードは8文字以上、大文字を含めてください」といった具体的な解決策を提示できます。 エラーが出てから叱るのではなく、入力中にヒントを出すことで、ユーザーの失敗を未然に防ぐ設計が親切です。
業界特化型のSaaSでは、特有の専門用語や独自の指標が登場することがあります。 例えば「MRR」や「チャーンレート」といった言葉の横に「?」アイコンを置き、そこにカーソルを当てると用語の定義が表示されるようにします。これにより、初心者はその場で意味を理解でき、熟練者は邪魔されずに作業を進めることができます。

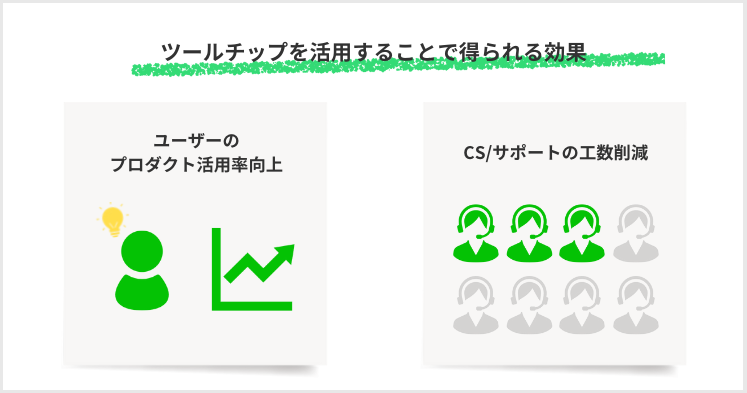
ツールチップを活用することによって、ユーザーが迷わずに操作できる仕組みの作成が可能です。それにより、ユーザーのプロダクト活用率を上げることができます。
ユーザーの導線の中でツールチップによる情報を表示できるので、ユーザーのおこないたい操作をフォローでき、CSやサポートへの問い合わせの減少が見込めます。そこにかかっていた工数が削減できることで、より顧客の活用につながるような支援に時間を使うことができ、顧客への成果にもつながります。
ここまで、ツールチップの意味や活用方法、その効果をご紹介しました。いざツールチップを導入すると決めると、「なるべく優れたツールチップを作りたい」と思うユーザーが多いでしょう。では、どうすれば優れたツールチップを作れるでしょうか?この章では、設定する文章の長さと内容に焦点を当てながらご紹介します。
ツールチップは、ユーザーのプロダクト操作を容易にするための道具です。プロダクト独自の言葉や見慣れない言葉の定義を事細かに説明することは、確かにユーザーの言葉への理解を促すことに繋がります。しかし、ツールチップはあくまでもユーザー操作の補助教材です。
説明が長すぎるとユーザーの負担になるので、文章は端的にまとめ、不要な装飾や専門用語は避けるようにしましょう。「クリックすると保存されます」のように、動作と結果がひと目で伝わる言い回しを意識すると効果的です。一文を短く区切ることで視認性が高まり、読みやすさも向上します。
また、ツールチップを配置する数が多すぎると画面の見栄えが悪くなるため、必要に応じて全体の設計も見直しましょう。
ツールチップを表示させるユーザーはどのようなユーザーでしょうか?たまたまマウスがツールチップにかざってしまったユーザーを除き、大半は操作に疑問があるユーザーでしょう。
ユーザーにプロダクトの価値を漏れなく伝えるためには、先ほど紹介した簡潔な説明に加えて、彼らが次にとるべきアクションを明確にする必要があります。
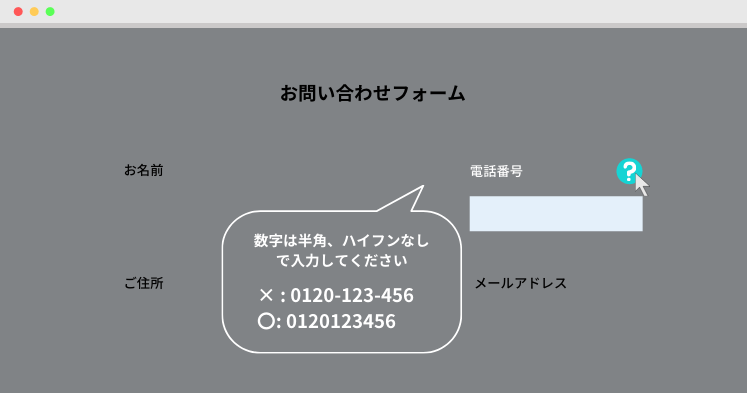
理由は、操作を先に進めてもらえないとプロダクトの良さが伝わらないからです。例えば、先のお問い合わせフォーム内での電話番号のツールチップに「数字は半角、ハイフンなしで入力してください」と書かれているとします。この時、正しい入力結果を合わせて表示する方が、ユーザーは直感的に理解ができるため、次に取るべきアクションが明確になります。
その結果、プロダクトの価値がユーザーに伝わりやすくなります。

前述のとおり、ツールチップは気づかれなければ効果を発揮できません。ユーザーが自然に存在を認識できるよう、視覚的な工夫を取り入れましょう。
「?」や「i」マークをアイコンとして使用したり、テキストに下線を引いたりすると、情情報があることをわかりやすく示せます。デザインはサイト全体で統一し、ユーザーが「ここにもツールチップがあるかもしれない」と無意識に予測できるようにすると、利便性が高まります。
さらに、スマートフォンなどのタッチ操作に対応した端末では、誤タップを防ぐため、タップ領域を広めに設計しておくことも重要です。
ツールチップを設計する際は、表示する位置にも注意が必要です。表示場所が適切でないと、もともとのボタンやテキストが隠れてしまい、かえって操作の妨げになる場合もあります。
通常、ツールチップは説明したい要素の上下や左右に表示されますが、周囲のコンテンツと干渉しない位置を選ぶことが大切です。
また、背景色や透過度を調整することで、画面を圧迫しない見せ方ができます。とくに画面サイズが限られるスマートフォンやタブレットでは、誤操作が起きないよう、レイアウト全体を意識して設計しましょう。
ここでは、エンジニアやコーディング知識のある方向けに、ライブラリを使わずにCSSだけで実装できるシンプルなツールチップのコード例を紹介します。また、すべてのユーザーに情報を届けるためのアクセシビリティについても触れます。
【コピペOK】CSSだけで作るシンプルなツールチップの実装コード
もっとも軽量で管理しやすい、data-tooltip 属性を使った実装方法です。HTMLに属性を追加するだけでツールチップが表示されます。
HTML
<button class="tooltip-container" data-tooltip="保存せずに終了します"> キャンセル </button>CSS
/* ベースのスタイル / .tooltip-container { position: relative; / 子要素の基準位置にする */ cursor: pointer; }
/* ツールチップ本体(初期状態は非表示) / .tooltip-container::before { content: attr(data-tooltip); / HTMLのdata属性の中身を表示 / position: absolute; bottom: 120%; / 要素の上に表示 / left: 50%; transform: translateX(-50%); / 中央揃え */
/* デザイン調整 / background-color: #333; color: #fff; padding: 5px 10px; border-radius: 4px; font-size: 12px; white-space: nowrap; opacity: 0; visibility: hidden; transition: opacity 0.3s; z-index: 1000; pointer-events: none; / ツールチップ自体への干渉を防ぐ */ }
/* ホバー時に表示 */ .tooltip-container:hover::before { opacity: 1; visibility: visible; }このコードを使えば、JavaScriptを使わずに軽量なツールチップを実装可能です。デザインや表示位置(bottom, leftなど)はサイトのトーンに合わせて調整してください。
今回はツールチップについてご紹介しました。ユーザーにプロダクトを長く活用してもらうには、プロダクトの機能に加えて、UIの質が欠かせません。ツールチップを用いてUIを向上させ、ユーザーのプロダクト体験価値を高めることが、LTVを最大化する一つの要素となることでしょう。
カスタマーサクセスにおいては、ツールチップを活用した「デジタルガイド」をツール上に設置することが重要です。
ノーコードでツールチップを活用できる「Fullstar(フルスタ)」というツールは、無料で始められてツールチップを活用できます。
SaaS向けチュートリアル作成ツール「Fullstar(フルスタ)」なら、管理画面から対象のウェブサイトを開き、「ここに説明を入れたい」と思った場所をクリックしてテキストを入力するだけで、簡単にツールチップを設置できます。
プログラミング不要: デザイナーやカスタマーサクセス担当者が、自分の手で即座にガイドを作成・公開できます。
ターゲット設定: 「初回アクセスのユーザーにだけ表示」「特定のプランの顧客にだけ表示」といった出し分けも自由自在です。
効果測定: 設置したツールチップがどれくらい見られたか、ガイドによって機能利用率が上がったかなどのデータ分析も可能です。
Fullstarを活用したツールチップの事例や機能について、こちらをご覧ください。
カスタマーサクセス組織の効率化・工数削減をお考えの方へ
導入実績1,900社以上!オンボーディング工数90%削減・解約率低減・ヘルススコア向上に使える!
SaaSのカスタマーサクセスの工数削減の方法と事例を解説!
【よく一緒に読まれている関連記事】 フォーム入力後、資料を閲覧できます。
チャーン(churn)とは?カスタマーサクセスに必須の指標、その意味と計算方法について
LTVとは?基礎知識や算出方法からカスタマーサクセスとの関係性など、その重要性をまとめました
オンボーディングとは?SaaSのカスタマーサクセスにおける重要な施策について徹底解説
【3分でわかる】Fullstar(フルスタ)概要資料


無料プランで始める
書類不要!最低利用期間なし!
ずっと無料で使えるアカウントを発行